Tus cuadros de mando: ¡tu look! Conoce la nueva temática personalizada en Reveal
Reveal trata de proporcionarle visualizaciones de datos listas para integrar con análisis integrados. Una parte importante es asegurarse de que los elementos que está incorporando en sus aplicaciones coincidan con la apariencia. Para los usuarios de nuestra aplicación, ahora Reveal tiene dos temas proporcionados de forma predeterminada, Montaña y Océano, que se ven hermosos tanto en luz como en [...]
Resumen ejecutivo:
Para los usuarios de nuestra aplicación, Reveal ahora tiene dos temas listos para usar, Montaña y Océano, que se ven hermosos tanto en el tema claro como en el oscuro. ¿Desea incrustar visualizaciones que coincidan con el tema de su aplicación? ¡No hay problema! A través del SDK de Reveal, ahora puede crear sus propios temas personalizados y controlar todos los aspectos de sus paneles.
Nuevos temas de panel de control en Reveal
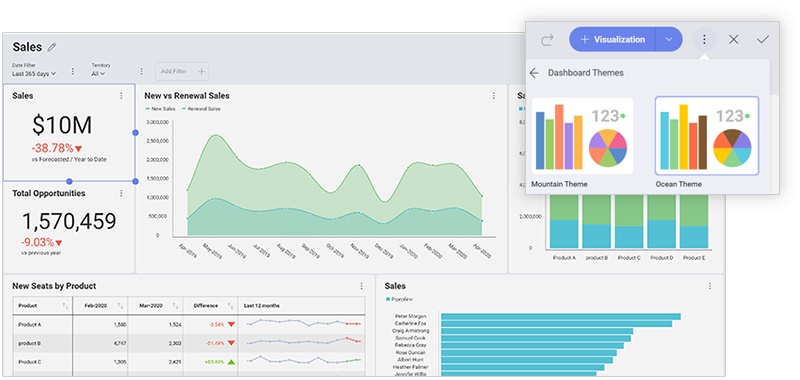
Para brindar la mejor experiencia de usuario con los nuevos temas de Montaña y Océano, desarrollamos paletas de colores que se ven hermosas, funcionan en modo claro y oscuro y tienen una apariencia moderna.
El tema del océano de Reveal
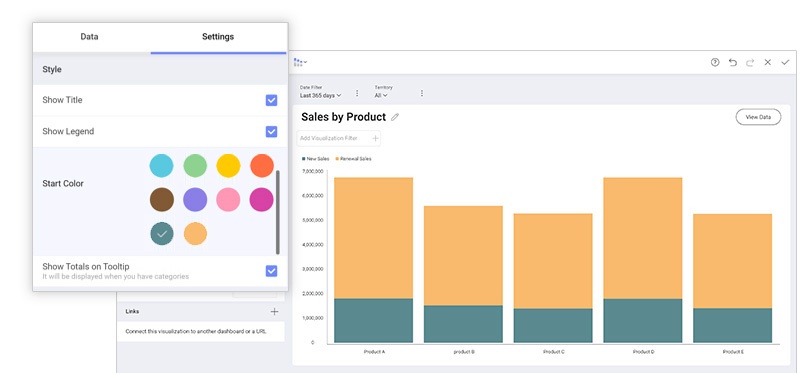
Paletas de colores
Cada tema dentro de la aplicación Reveal tiene 10 colores diferentes en su paleta. Al editar o crear una visualización, puede cambiar el color de inicio fácilmente eligiendo de la paleta:
Temas personalizados al incorporar análisis
Cuando se trata de incrustar análisis en sus aplicaciones existentes, es clave que esos paneles coincidan con la apariencia de su aplicación. Es por eso que le brindamos control total sobre los paneles de Reveal a través de nuestro SDK. En comparación con la aplicación, estas son las personalizaciones clave que puede lograr con temas personalizados:
- Paletas de colores: los colores utilizados para mostrar la serie en las visualizaciones. Puede agregar un número ilimitado de colores. Una vez que se utilizan todos los colores en una visualización, Reveal generará automáticamente nuevos tonos de estos colores. De esta manera, los colores no se repetirán y cada valor tendrá su propio color.
- Color de énfasis: El color de énfasis predeterminado en Reveal es un tono de azul que puede encontrar en el botón + Panel y otras acciones interactivas. Puede cambiar el color para que coincida con el mismo color de énfasis que utiliza en sus aplicaciones.
- Colores de formato condicional: cambie los colores predeterminados de los límites que puede establecer al usar el formato condicional.
- Fuente: Reveal utiliza tres tipos de texto en la aplicación: regular, medio y negrita. Puede especificar los usos de fuente para cada uno de estos grupos de texto.
- Colores de fondo de visualización y tablero: Puede configurar por separado el color de fondo de su tablero y el color de fondo de las visualizaciones.
¿Cómo creas tu tema personalizado?
Crear tu propio tema en Reveal es tan fácil como crear una instancia del nuevo RevealTheme()/$.ig. RevealTheme(). Esta clase contiene todas las configuraciones personalizables que enumeramos anteriormente.
Al crear un nuevo RevealTheme/$.ig. RevealTheme, obtendrá los valores predeterminados para cada configuración. Ahora, puede modificar la configuración que necesita cambiar. Por último, pase la instancia del tema al método UpdateRevealTheme(theme)/ updateRevealTheme(theme). Si ya tiene un panel u otro componente Reveal en la pantalla, deberá volver a renderizarlo para ver los cambios aplicados.
Es posible que ya haya aplicado su propio tema pero desee modificar algunas de las configuraciones sin perder los cambios que realizó en los demás.
En este caso, puede llamar al método GetCurrentTheme()/getCurrentTheme(). Este método le permite obtener los últimos valores que ha establecido para la configuración de RevealTheme. A diferencia del caso cuando crea una nueva instancia de RevealTheme desde cero, después de aplicar sus cambios y actualizar su tema nuevamente, obtendrá los valores actuales para cada configuración que no modificó en lugar de los valores predeterminados.
Tanto los métodos GetCurrentTheme()/getCurrentTheme() como UpdateRevealTheme(theme)/ updateRevealTheme(theme) son accesibles a través de la clase RevealView / $.ig.RevealView.
Ejemplo de código
En el siguiente fragmento de código ilustramos cómo obtener tu tema actual, aplicar los cambios que desees y actualizar el tema en Reveal.
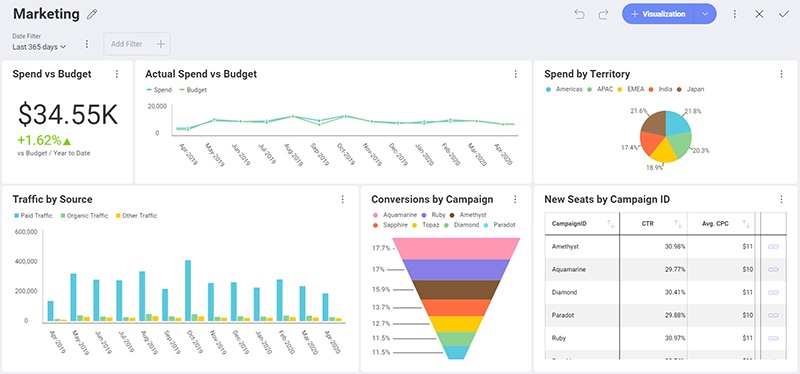
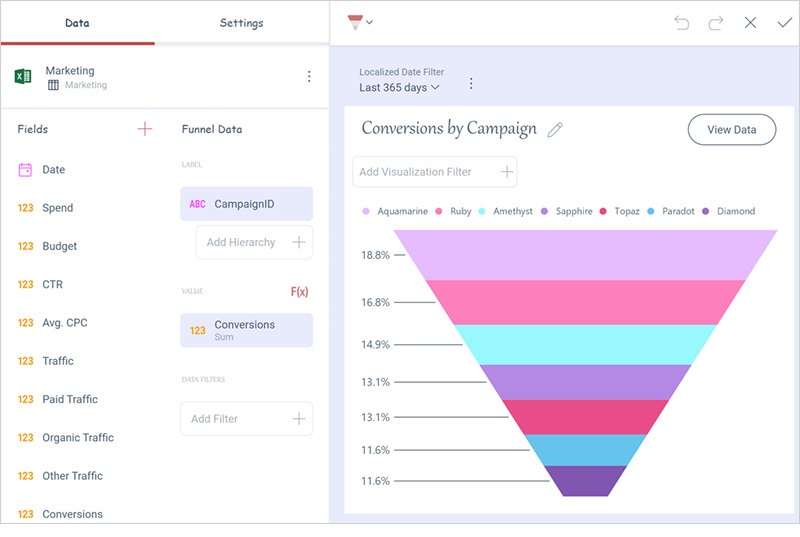
Primero, comencemos con un ejemplo de cómo se ve una captura de pantalla antes de hacer cambios:
Ahora use este fragmento de código para definir sus temas personalizados:
var regularFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Italic");
var boldFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Bold");
var mediumFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Bold Italic");
var customTheme = RevealView.GetCurrentTheme();
customTheme.ChartColors.Clear();
customTheme.ChartColors.Add(Color.FromRgb(192, 80, 77));
customTheme.ChartColors.Add(Color.FromRgb(101, 197, 235));
customTheme.ChartColors.Add(Color.FromRgb(232, 77, 137);
customTheme.BoldFont = new FontFamily("Gabriola");
customTheme.MediumFont = new FontFamily("Comic Sans MS");
customTheme.FontColor = Color.FromRgb(31, 59, 84);
customTheme.AccentColor = Color.FromRgb(192, 80, 77);
customTheme.DashboardBackgroundColor = Color.FromRgb(232, 235, 252);
RevealView.UpdateRevealTheme(customTheme); Nota: Primero debe borrar los valores predeterminados de la lista de colores del gráfico para agregar el nuevo conjunto de colores.
var revealTheme = new $.ig.RevealTheme();
revealTheme.chartColors = ["rgb(192, 80, 77)", "rgb(101, 197, 235)", "rgb(232, 77, 137)"];
revealTheme.mediumFont = "Gabriola";
revealTheme.boldFont = "Comic Sans MS";
revealTheme.fontColor = "rgb(31, 59, 84)";
revealTheme.accentColor = "rgb(192, 80, 77)";
revealTheme.dashboardBackgroundColor = "rgb(232, 235, 252)";
$.ig.RevealView.updateRevealTheme(revealTheme); Nota: Uso de las opciones de fuente
Al definir la configuración de boldFont, regularFont o mediumFont de un tema revelado, debe pasar el nombre exacto de la familia de fuentes. El peso se define por la definición de la fuente en sí y no en el nombre. Es posible que deba usar @font-face (propiedad CSS) para asegurarse de que el nombre de fuente especificado en la configuración de fuente $.ig.RevealTheme esté disponible.
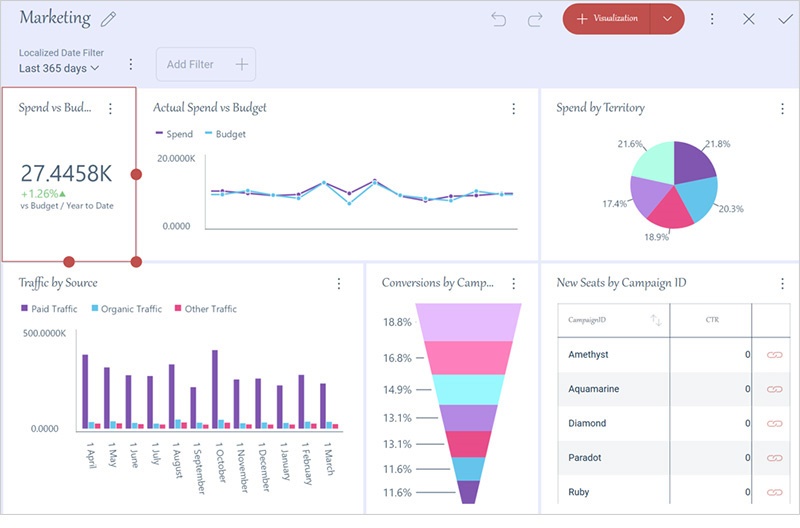
Ahora, después de implementar nuestros cambios en el tema, aquí están los nuevos resultados tanto en el Panel de control como en los Editores de visualización.
El Dashboard Editor después de aplicar los cambios de los fragmentos de código anteriores.
El editor de visualización después de aplicar los cambios de los fragmentos de código anteriores.
Fragmentos de código para cambiar las propiedades del tema
Los documentos para cambiar la temática se encuentran aquí:
https://www.revealbi.io/help/developer/rvui.wpf~infragistics.sdk.revealtheme_properties
Estas son las propiedades que puede establecer en $.ig.RevealTheme:
- chartColors
- fuente regular
- fuente mediana
- negrita
- color de fuente
- tableroFondoColor
- visualizaciónFondoColor
- acentuar el color
- usarEsquinasRedondeadas
- formato condicional.lowColor
- formato condicional.midColor
- formato condicional.hiColor
- formato condicional.noneColor
Aquí hay un fragmento que modifica el tema en el SDK web:
var revealTheme = new $.ig.RevealTheme();
// Configuración de color / fuente estándar
revelarTema.accentColor = “rgb(15,96,69)”;
revelarTema.regularFont = “Justo”;
revelarTema.mediumFont = “Advertencia”;
revelarTema.boldFont = "Dominar";
revelarTema.fontColor = “rgb(226,24,125)”;
revelarTema.dashboardBackgroundColor = “rgb(24,224,37)”;
revelarTema.visualizaciónBackgroundColor = “rgb(221,224,37)”;
// Configuración del formato condicional
revelarTema.formatocondicional.hiColor = “rgb(87,0,127)”;
revelarTema.formatocondicional.lowColor = “rgb(158,0,232)”;
revelarTema.formatocondicional.midColor = “rgb(198,137,229)”;
revelarTema.formatocondicional.noneColor = “rgb(255,255,127)”;
// Configuración de los colores del gráfico
revelarTema.chartColors = [“rgb(248,53,255)”, “rgb(248,53,75)”, “rgb(54,247,160)”, “rgb(130,53,244)”, “rgb(235,242,138),rgb(239,139,219),rgb(38,116,68),rgb(10 8.147.178)”];
// Configuración de aspecto cuadrado o redondeado
revelarTema.useRoundedCorners = falso;
// Actualizar el Tablero
$.ig.RevealView.updateRevealTheme(revealTheme);
Una vez que establezca las propiedades del tema, llame al método updateReveal en RevealView.
$.ig.RevealView.updateRevealTheme(revealTheme);
Para la personalización de las fuentes, deberá agregar estas líneas al css de la página:
<enlace href=”https://fonts.googleapis.com/css?family=Righteous” rel=”hoja de estilo”>
<enlace href=”https://fonts.googleapis.com/css?family=Domine” rel=”hoja de estilo”>
<enlace href=”https://fonts.googleapis.com/css?family=Caveat” rel=”hoja de estilo”>
Con esta configuración de propiedades, debería poder personalizar Reveal análisis integrados para que coincidan con la experiencia del cliente de la marca que necesita.
Si hay puntos de estilo adicionales que necesita, ¡hágamelo saber!