エグゼクティブサマリー:
豊富なデータにより、ユーザーは意思決定プロセスを導くためにデータファーストのアプローチに移行しました。
その理由は簡単にわかります。
完全にインタラクティブなビジュアルとレポートを備えた強力な BI を Blazor アプリケーションに統合すると、すべてのエンド ユーザーがデータ分析にアクセスできるようになります。コンテキスト内のアクセス可能なデータにより、ユーザーは、アプリケーションの切り替えやデータのシャッフルによって引き起こされる中断や混乱がなく、必要なときに関連する洞察を迅速に抽出できます。
組み込み型分析ソリューションとして、Revealはそれを実現するのに役立ちます。
Reveal使用すると、コンテキスト内編集、データ ブレンディング、ダッシュボード リンク、計算フィールドなどのセルフサービス分析機能を使用して、Blazor アプリケーションにインタラクティブなダッシュボードとレポートを簡単かつ迅速に埋め込むことができます。
この記事では、Revealを使用して Blazor アプリに埋め込み分析を正常に統合する方法について説明します。
Revealを初めてご利用になる場合は、当社のWebサイトのツアーに参加するか、Reveal製品概要ビデオをご覧ください。
Blazor アプリに分析を埋め込む必要があるのはなぜですか?
Blazor アプリに分析を埋め込むと、自然なワークフローで主要なビジネス データを表示できるようになります。これにより、見逃していたであろうデータの傾向やパターンを簡単に見つけることができます。リアルタイムの洞察にアクセスできるため、あなた (およびすべてのユーザー) は、より多くの情報に基づいてビジネスの成功につながる意思決定を行うことができます。
データ分析は、企業がワークフローを合理化し、リソースを管理し、プロセスとパフォーマンスを最適化して収益性を最大化するのにも役立ちます。適切なデータがあれば、収益を増やすための新しい製品/サービスの機会を特定することもできます。
Reveal BI を使用して Blazor アプリにセルフサービス分析を埋め込む
次の 7 つの手順では、Blazor アプリケーションで豊富なデータの視覚化とダッシュボードを有効にすることがいかに簡単に開始できるかを示します。クライアントとサーバーの両方の構成を行う必要があります。始めるには、SDK をダウンロードしてください
それが完了したら、7 つの簡単な手順で Blazor アプリに埋め込みセルフサービス BI を作成して有効にしましょう。
ステップ 1: Blazor サーバー アプリを作成する
これは Blazor サーバー アプリであるため、Visual Studio を開き、既定値で新しい Blazor サーバー アプリを作成します。完了すると、アプリケーションが作成されます。プロジェクトを右クリックし、[Nuget パッケージの管理] を選択し、nuget.org でReveal.Sdk.AspNetCore nuget パッケージを検索し、プロジェクトにインストールします。
ステップ 2: フォルダーのセットアップ / ダッシュボードの追加
Reveal SDK クライアントをテストするために、構成が正しいことを確認するために使用できるサンプル・ダッシュボードを出荷しています。Revealは、ダッシュボードを自動的にロードおよび保存するために既知のフォルダ構造を使用します。プロジェクトのルートに Dashboards という名前のフォルダを使用する場合、追加のロード/保存コードを記述する必要はありません。
- 「Dashboards」という名前のフォルダーを作成します
- サンプル ダッシュボード (Marketing、Sales、Campaigns、Manufacturing) を解凍し、この zip ファイルから新しく作成したダッシュボード フォルダーにコピーします (https://users.infragistics.com/ Reveal /sample-dashboards.zip
ステップ 3: Program.cs を更新する
In Program.cs:
- コード ウィンドウの先頭に次の内容を追加します。
Reveal.Sdk を使用します。
- このコードでReveal SDK を使用し、builder.buildステートメントの前に配置するようにアプリに指示します。
builder.Services.AddControllers().AddReveal();
ステップ 4: クライアント SDK の依存関係を追加する
Revealクライアントの JavaScript 依存関係を有効にするには、Pages\_layout.cshtmlファイルを更新する必要があります。closing </Body> tag の末尾の前に次のコードを追加します。
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script> <script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script> <script src="https://dl.revealbi.io/reveal/libs/1.5.0/infragistics.reveal.js"></script> <script type="module"> import "./js/revealview.js"; </script>
ステップ5: Reveal Client構成JavaScriptを追加する
Reveal SDK クライアントが使用するものは、RevealView を通じて構成されます。RevealView をロードするには、クライアントに JavaScript 関数を追加する必要があります。また、ダッシュボードをレンダリングするときに有効にする必要があるプロパティもここで構成します。
- \wwwroot\フォルダーにjsフォルダーを追加します
- jsフォルダーに、次のコードを含むreplaceview.jsという名前の JavaScript ファイルを追加します。
window.loadRevealView = function (viewId, dashboardName) {
$.ig.RevealSdkSettings.setBaseUrl('https://samples.revealbi.io/upmedia-backend/reveal-api/');
$.ig.RVDashboard.loadDashboard(dashboardName, (dashboard) => {
var revealView = new $.ig.RevealView("#" + viewId);
revealView.dashboard = dashboard;
});
}ステップ 6: ダッシュボードをロードする
この Blazor アプリケーションでは、revealViewという名前の<div>にダッシュボードを読み込みます。次の手順に従って、アプリケーションのDashboardsフォルダーからサンプル ダッシュボードを読み込みます。
- Pages\Index.Razorに、次の using ステートメントを追加します。
@inject IJSRuntime JSRuntime
- ロードするダッシュボードを選択するために使用するドロップダウンのコードを追加します。
<select @onchange="selectedDashboardChanged">
<option>Campaigns</option>
<option>Healthcare</option>
<option>Manufacturing</option>
<option>Marketing</option>
<option>Sales</option>
</select> - replaceView div を追加します。
<div id="revealView" style="width:100%; height:750px"></div>
- 最初の読み込み時にキャンペーン ダッシュボードを読み込むコードを追加します。
@code {
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await JSRuntime.InvokeVoidAsync("loadRevealView", "revealView", "Campaigns");
}
}
} - [選択] の変更を監視して、正しいダッシュボードをロードします。
async void selectedDashboardChanged(ChangeEventArgs e)
{
await JSRuntime.InvokeVoidAsync("loadRevealView", "revealView", e.Value!.ToString());
}
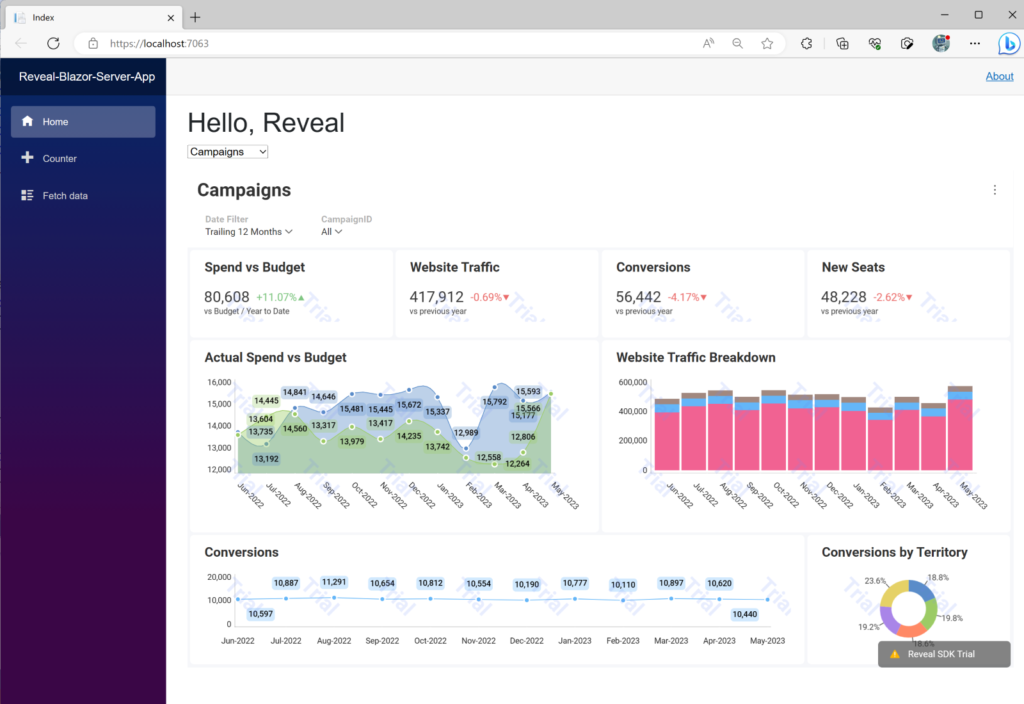
} ステップ 7: アプリケーションを実行する
この時点で、Blazor アプリケーションで強力な BI 機能を有効にするためのすべての手順が完了しました。アプリケーションを実行して結果を確認してください。

完全なチュートリアルについては、Revealを使用して Blazor アプリに分析を埋め込む手順を説明するこのビデオをご覧ください。
YouTubeチャンネルの他のビデオでは、組み込み型分析とビジネスインテリジェンス、およびビジネスにおけるデータの重要性についての詳細な情報をご覧ください。Angularへの分析の埋め込み、Node.js を使用したReactアプリ、JavaScript HTMP アプリ、埋め込み BI ダッシュボードの作成などのトピックを取り上げています。私たちの専門家からの今後のすべてのビデオを見ることができるように、購読することを忘れないでください。
また、Revealを使用して Blazor アプリに分析を埋め込もうとしているが、途中で問題が発生している場合は、Discord チャネルを通じて製品チームに連絡してください。
また、Revealとその仕組みについては、無料の製品ツアーをスケジュールすることで詳しく知ることができます。または、SDKをダウンロードして自分で試すこともできます。


 ブログに戻る
ブログに戻る